티스토리 애드센스 목록 상단 하단 광고 넣는 방법 목록 치환자 해결
- IT/블로그 운영
- 2021. 3. 29.
오늘은 티스토리 블로그를 운영하면서 광고 설정하는 방법에 대해서 말씀드리겠습니다. 애드센스를 달면 좋은 위치나 애드센스 광고 종류가 많겠지만 그중에서도 목록 상단, 목록 하단 광고 넣는 방법입니다.

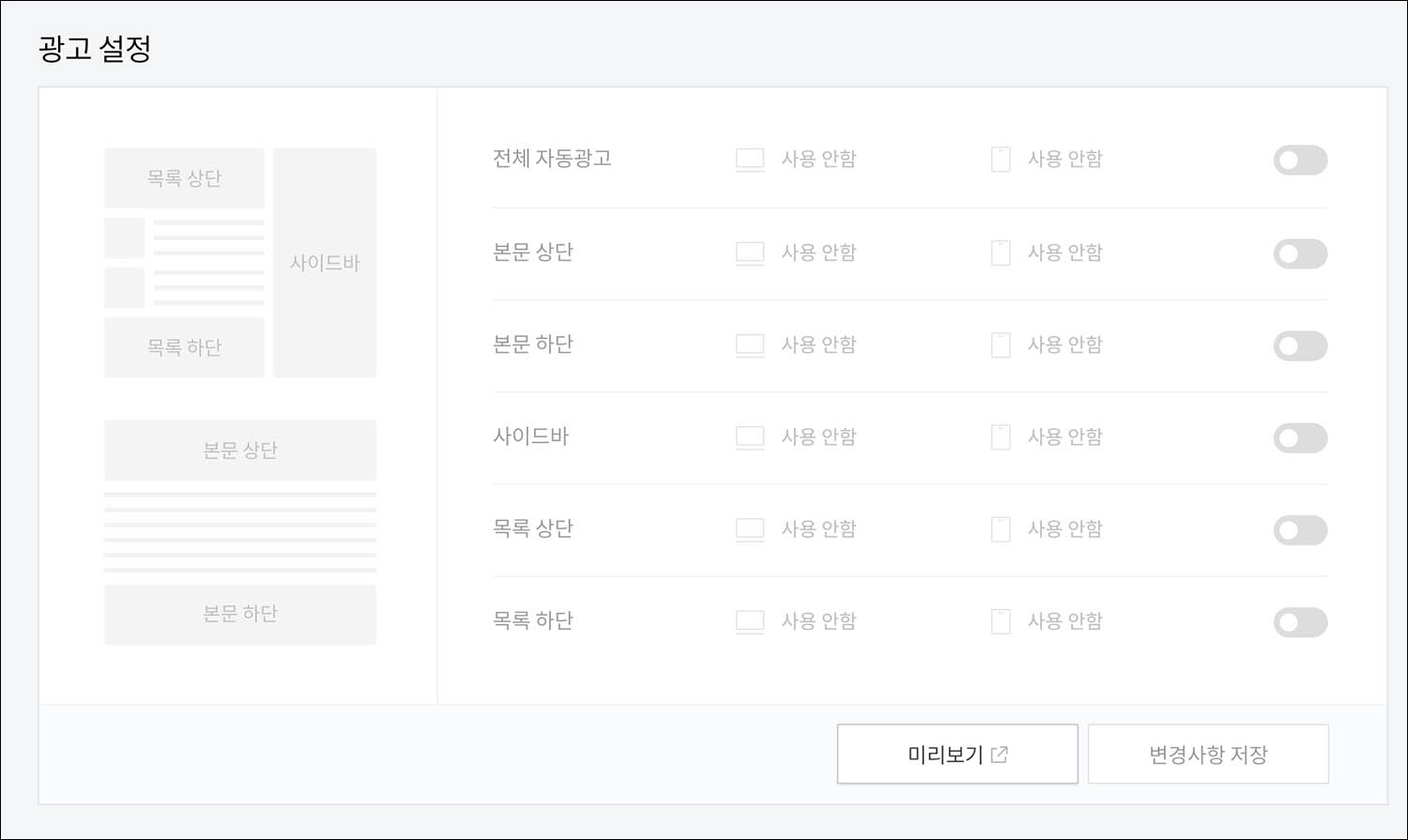
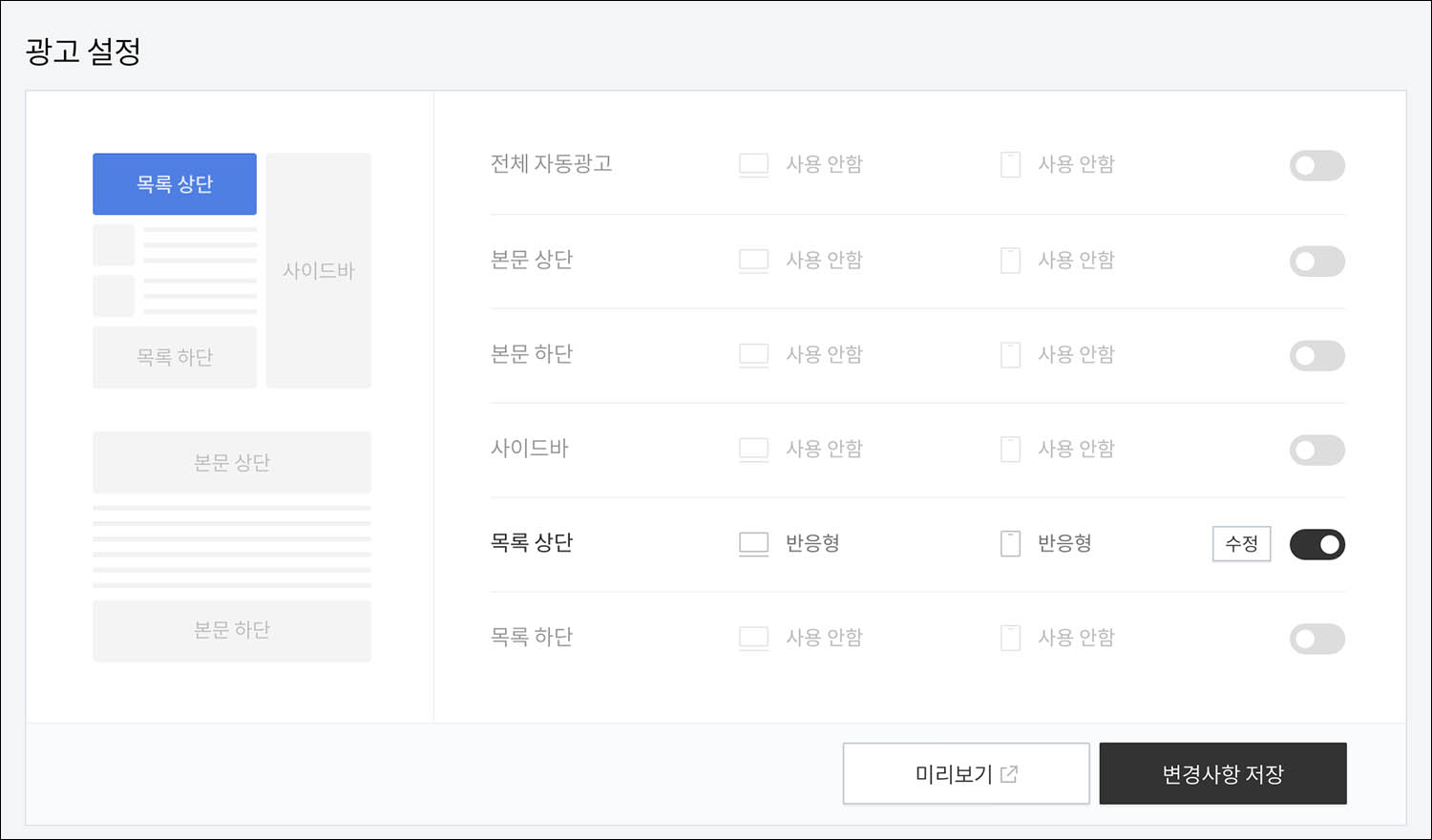
블로그 관리메뉴에서 수익> 애드센스 관리로 가면 두 번째에 광고 설정란이 생겼습니다.


목록 상단 광고, 목록 하단 광고를 선택하였을 때 위와 같이 목록 상단 치환자가 없어 광고를 설정할 수 없습니다.라고 뜬다면 저와 같은 상황을 경험하게 될 것입니다. 목록 상단의 스킨이 교체되지 않아 광고를 설정할 수 없거나 목록 하단의 스킨이 교체되지 않아 광고를 설정할 수 없는 상태입니다. 이미지와 같은 문구가 나타나면 Skin HTML Edit로 이동하십시오.
✔️✔️✔️똑같이 따라하시면 아주 쉽습니다!
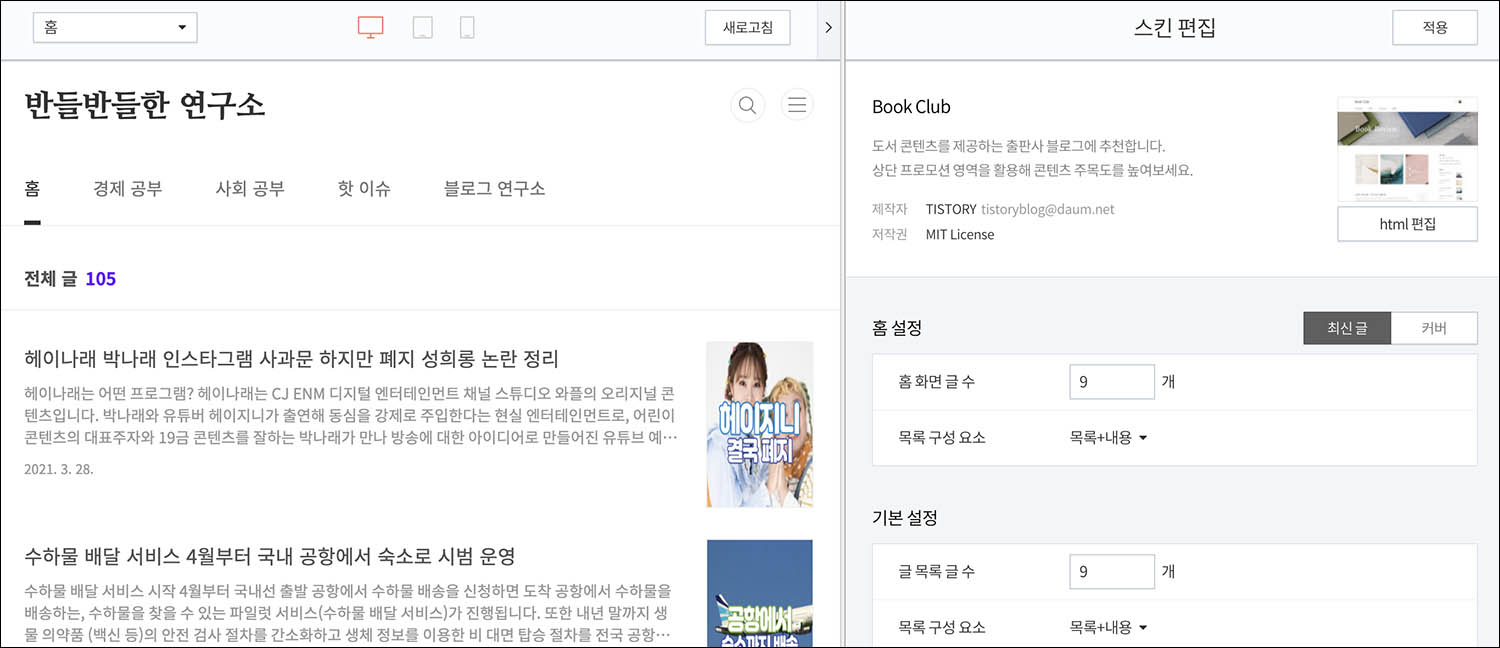
1. 블로그 관리> 꾸미기> 스킨 편집에 들어갑니다.
2. 상단에 HTML편집기를 엽니다.

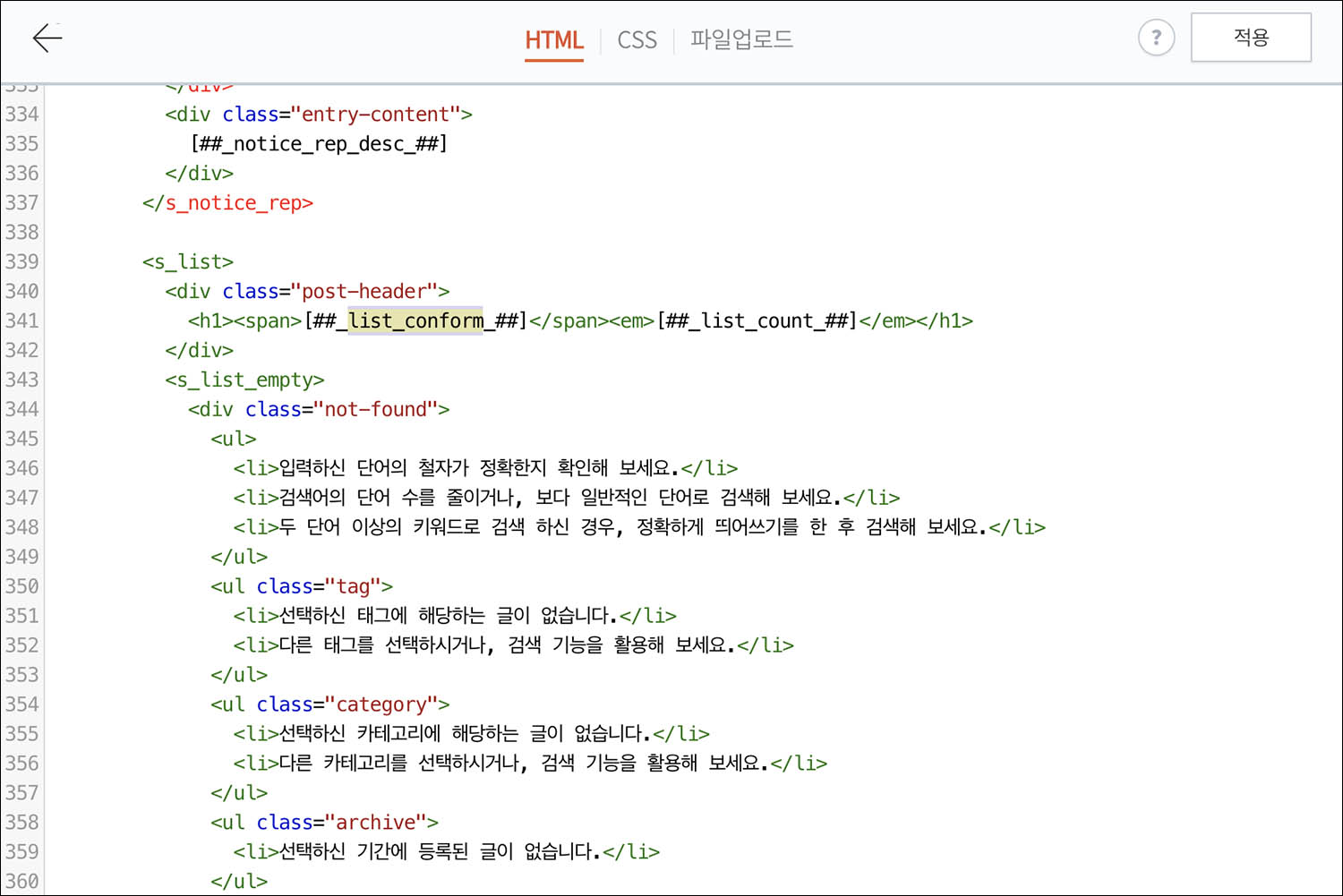
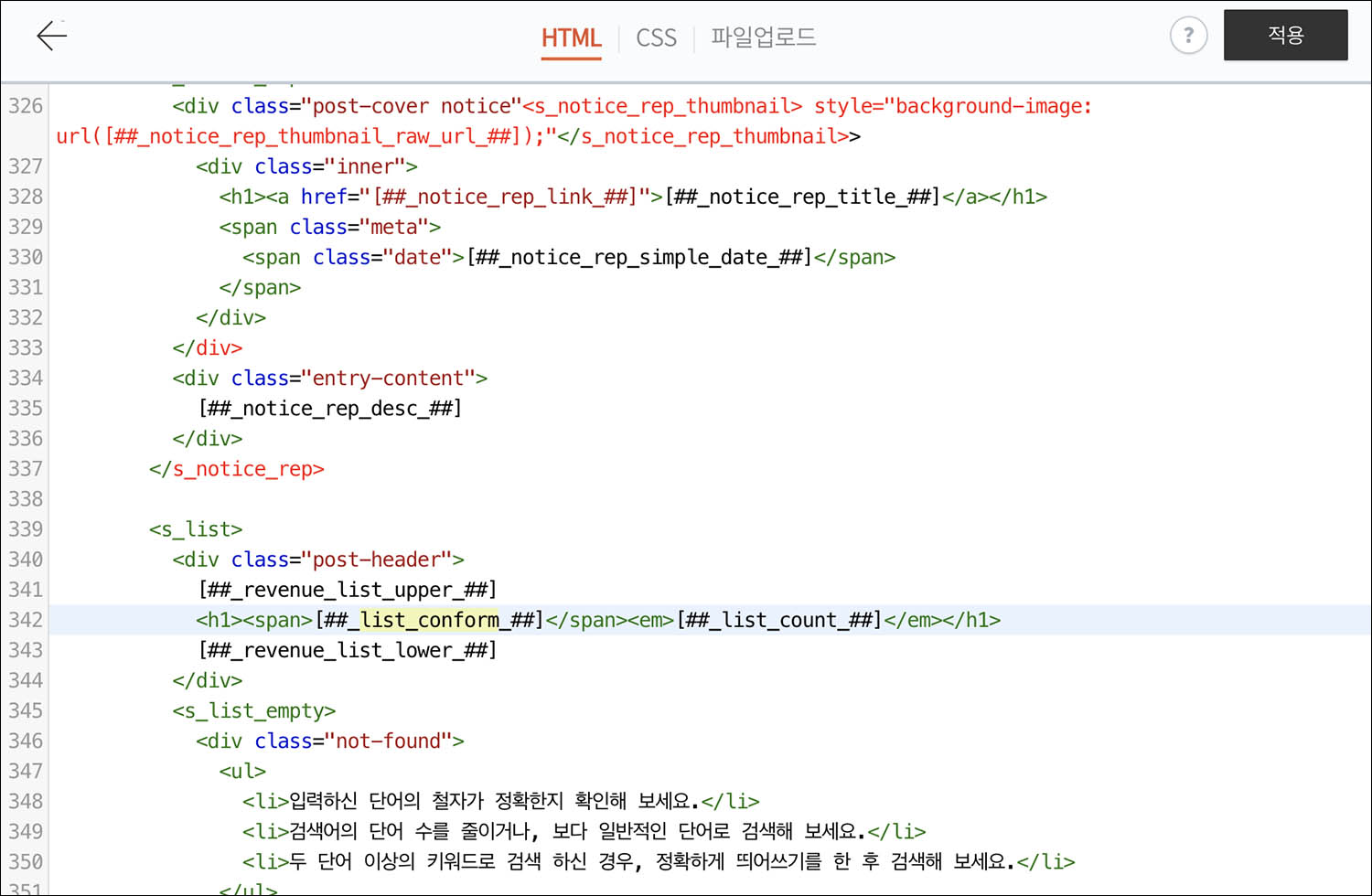
3. 컨트롤 + F키로 "list_conform"을 입력해 위치를 찾습니다.
저는 참고로 북클럽스킨 기준으로 340번대에 있었습니다. 컨트롤 + F키로 찾을 때는 HTML 본문에 클릭해두고 입력해야 찾을 수 있습니다. 아래에서 복붙 하셔서 찾으셔도 됩니다.
list_conform

4. list_conform의 위 아래에 다음과 같은 코드를 넣어주십시오.
아래의 이미지에서 파란색부분이 원래 있던 HTML 본문이고 위 아래로 upper와 lower가 생긴 것을 확인하셨다면 오른쪽에 적용을 누릅니다.

5. 다시 블로그 관리> 수익> 애드센스 관리로 돌아가서 광고 설정을 클릭 해주십시오.
그럼 이제 목록 상단에 파란 상자로 변하면서 목록 상단 광고와 목록 하단 광고를 넣을 수 있습니다. 수정을 하고 나면 마찬가지로 변경사항 저장을 클릭하십시오.

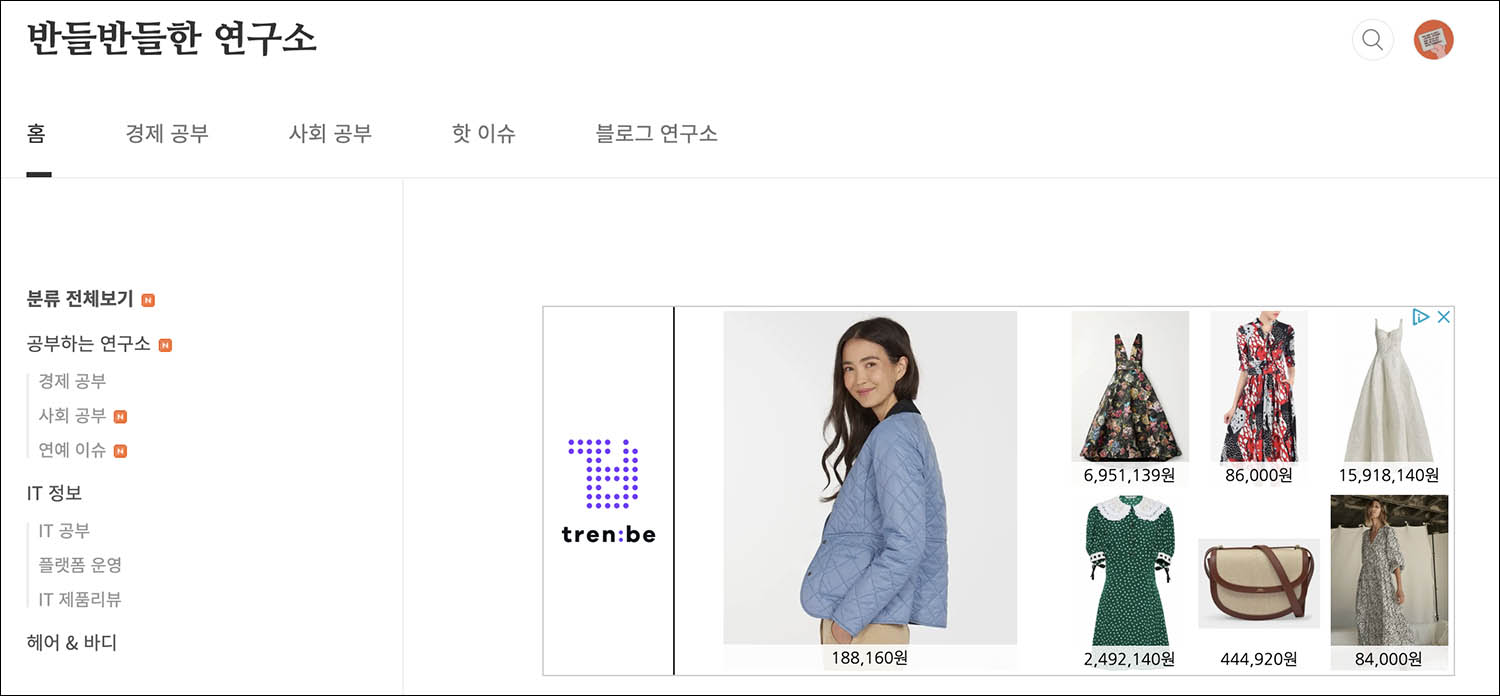
6. 본인의 블로그 홈에 가서 확인하시면 됩니다.
스킨 별로 목록 상단이나 목록 하단의 광고의 위치가 조금씩 다를 수 있습니다.

티스토리 애드센스 목록 상단, 목록 하단 광고 넣는 방법을 이렇게 따라하셨는 데도 안 되는 경우가 있으면 댓글로 남겨주시면 답변드리겠습니다. HTML을 배우면서 하나씩 설정하고 있는데 재미있기도 하고 조금 복잡하기도 한 것 같습니다:)